Library Public Catalog
BackA new generation of library patrons expects to be able to interact with their library online just as easily as in person, but our legacy product didn't work on tablets or mobile devices.
So our team set out to create a Public Access Catalog that gave communities all over the world access to their library's collection from any device.
Designer on a team that consisted of a product manager, a front-end developer, a back-end developer, a QA engineer, and myself.
My responsibilities included:
- Information architecture
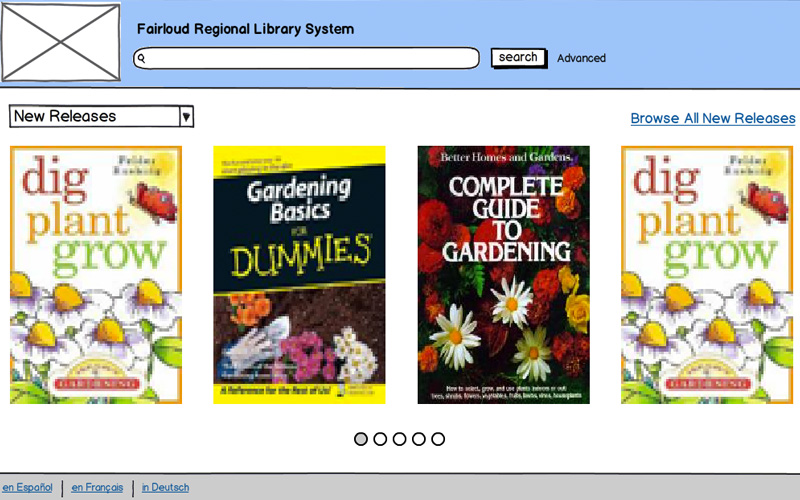
- Wireframing
- User experience/interface design
- Prototyping
- User testing
Thousands of public and school libraries, including large systems like:
- Los Angeles Public Library
- Chicago Public Schools
- Dallas Independent School District
- The U.S. Senate Library
- The Hawaii State Department of Education
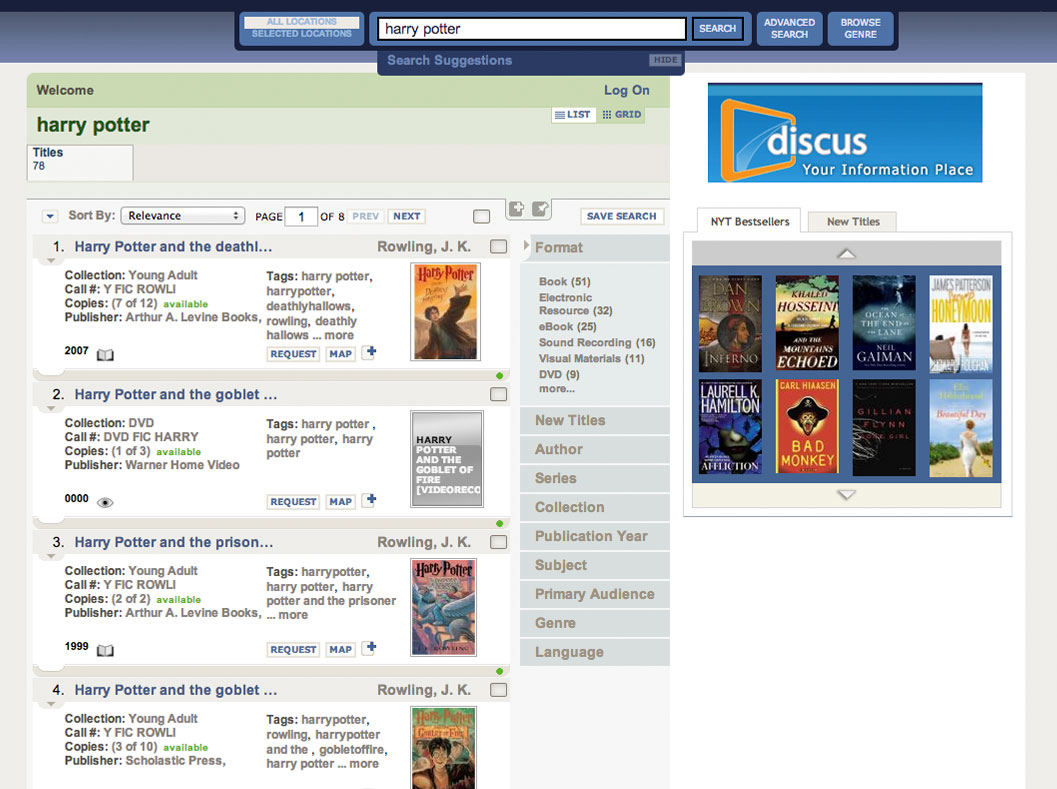
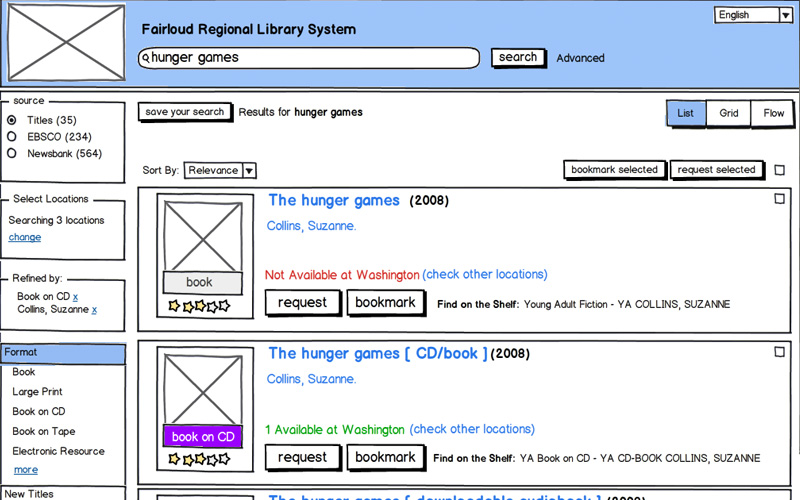
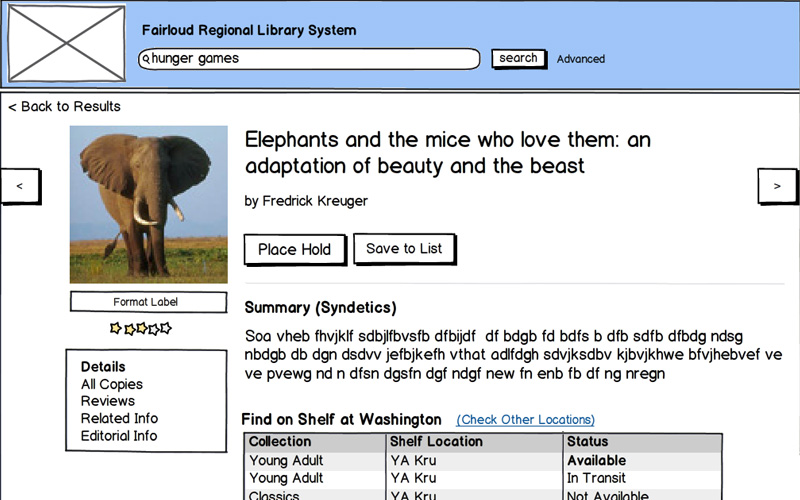
Here's what our Public Access Catalog looked like before I was tasked with redesigning a responsive version.
Patrons wanted to search the library catalog from their phones, but our legacy product wasn't mobile-friendly, which forced them to use a desktop computer.
Create a modern Public Access Catalog that would allow patrons to easily search for titles, filter the results, and place a hold. It also needs to meet the requirements and standards of 100+ location, 100k+ title systems like Los Angeles Public Library and Chicago Public Schools.
I used Lean UX methodologies to rapidly sketch, prototype, test, and iterate on designs for title browse, title search, title details, title holds, and account management/preference workflows.
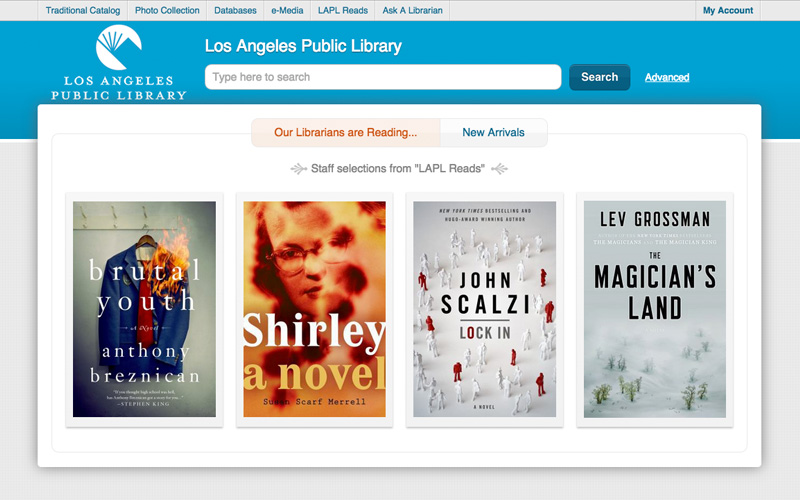
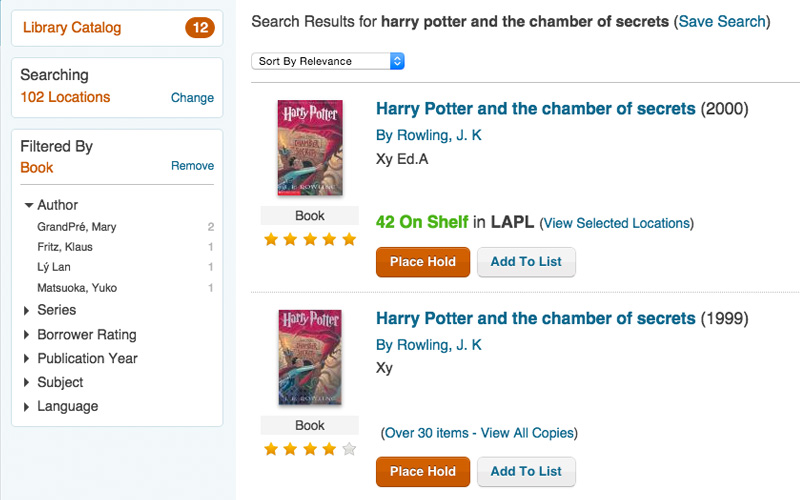
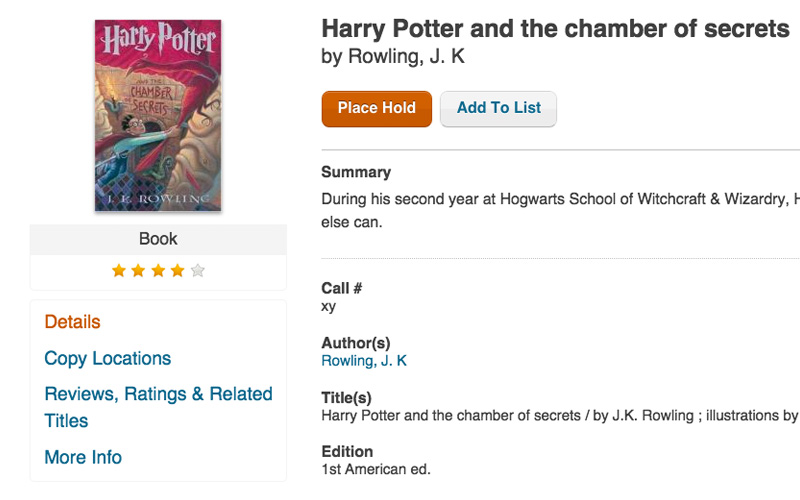
Find titles and place holds on any deviceThe system is focused on allowing users to search for content, filter the search results, and place a hold on their desired title from any device.
Responsive designThe interface is responsive and supports patron workflows on desktop, tablet and mobile devices.
Accessible functionalityCatalog functionality is compliant with web and WCAG accessibility standards, so that every member of the community can have equal access to their library's services.
"I love it. It’s so easy to navigate and limit searches. I’ve started working on my Fall programs and it was the fastest I have ever found my books and put holds on those I wanted to use or look at from other branches." - Staff Librarian using our PAC
Our redesigned Public Access Catalog was universally praised for its ease of use when searching for titles and placing holds. It was notably one of the first catalogs in the industry to allow patrons to place holds on titles from their phone or tablet.
It's currently in use at thousands of public and school libraries around the world including Chicago Public Schools, Dallas Independent School District, Los Angeles Public Library, and the Hawaii Department of Education.
My work on this product also earned me the opportunity to lead product design efforts with the goal of unifying all of our other products into the design system I established with this product.